https://github.com/Microsoft/aspnet-api-versioning/wiki
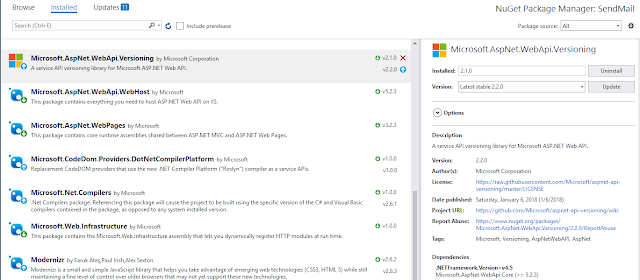
Add the nuget package

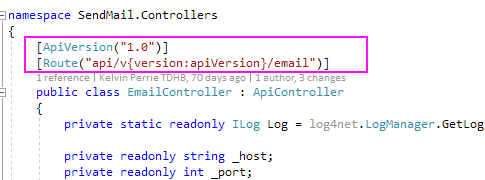
Decorate the controller

Access the API using the new path (described in the values that decorate the controller), e.g. http://whatever/api/v1.0/email
Can test using Swagger. Install Swashbuckle nuget package. Run your project and go to your URL with swagger on the end, e.g.
http://localhost:10539/swagger
which will redirect to http://localhost:10539/swagger/ui/index
This lists your controllers.
Click the one you want to test and available actions are shown. The non-versioned one will not work.
Click the one with the version in the URL. Enter params where required and click 'try it out!'.
Confirm the response is ok.
Edit:
The WebApiConfig should be updated automatiically(?) but sometimes isn't?
The error:
The inline constraint resolver of type 'DefaultInlineConstraintResolver' was unable to resolve the following inline constraint: 'apiVersion'
Mean you need to resolve the apiVersion value in WebApiConfig; it should look something like
// Web API routes
var constraintResolver = new DefaultInlineConstraintResolver()
{
ConstraintMap =
{
["apiVersion"] = typeof( ApiVersionRouteConstraint )
}
};
config.MapHttpAttributeRoutes(constraintResolver);
config.AddApiVersioning();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
Mean you need to resolve the apiVersion value in WebApiConfig; it should look something like
// Web API routes
var constraintResolver = new DefaultInlineConstraintResolver()
{
ConstraintMap =
{
["apiVersion"] = typeof( ApiVersionRouteConstraint )
}
};
config.MapHttpAttributeRoutes(constraintResolver);
config.AddApiVersioning();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);




No comments:
Post a Comment